As mentioned here before, I’m a bike geek. I love everything about bicycles, from the simple, elegant designs to the high-tech, high-performance gear, from the relaxing hum of skinny tires on smooth pavement, to the whir of gears and heart-pounding excitement of racing. So when Bicycling Magazine released their “we know” campaign last spring — a print ad series promoting subscription on the basis that ‘they know cyclists’, I was a shrewd member of their audience. But they really nailed it. So much so, that I instantly ripped out the ads and saved them in a folder of my favorites.
 To those not stricken with the obsessive disorder that cycling nuts (and their patient spouses… sorry Lisa) know too well, these ads may read a bit odd. But to the rest of us, those among us that that make a big deal over grams and millimeters, and as the ads suggests, clean our bikes with loving care and detail, these ads really hit home.
To those not stricken with the obsessive disorder that cycling nuts (and their patient spouses… sorry Lisa) know too well, these ads may read a bit odd. But to the rest of us, those among us that that make a big deal over grams and millimeters, and as the ads suggests, clean our bikes with loving care and detail, these ads really hit home.
What appeals to me about these ads is their ability to cut through the materialistic, gotta-have-the-latest b.s., and get to the heart of what many of us love so much about bikes…the details. With some great imagery, and the simple sentence, “We know.” placed beneath the picture, these ads are a great example of strong, audience-centered messaging. Kudos to the folks at Rodale. You made me believe that your magazine does indeed understand my compulsion. You also made me want to clean my bike.



 With another St. Patrick’s Day upon us this weekend, it seems a fitting time to share my longstanding fascination with Ogham, an ancient form of writing dating back to 5th century Ireland.
With another St. Patrick’s Day upon us this weekend, it seems a fitting time to share my longstanding fascination with Ogham, an ancient form of writing dating back to 5th century Ireland.
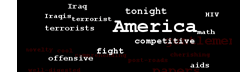
 We recently came across Brad Borevitz’
We recently came across Brad Borevitz’ 